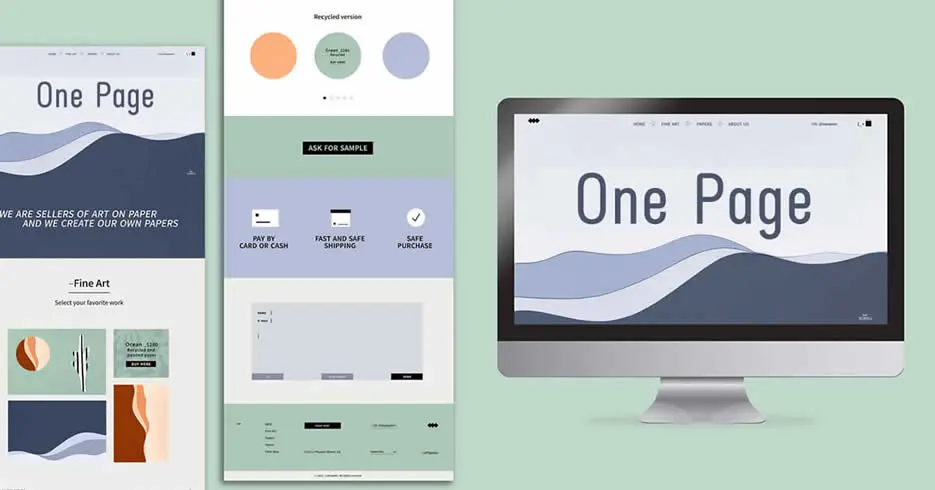
One Page
¿Qué es una One Page y por qué es una opción popular en diseño web?
Luis Miguel Cantú Ballesteros
18 de Abril de 0024

Este enfoque simplifica la experiencia del usuario al presentar toda la información importante en una sola página con desplazamiento continuo. Pero ¿qué es exactamente una One Page, cuáles son sus ventajas y en qué casos es recomendable usarla? Aquí te lo explicamos.
¿QUÉ ES UNA ONE PAGE?
Una One Page es un sitio web donde toda la información está contenida en una única página, en lugar de estar distribuida en varias. Estas páginas están diseñadas para que los usuarios naveguen verticalmente desplazándose a través de diferentes secciones en un solo flujo continuo.
Por lo general, una One Page incluye:
• Encabezado o hero section con el título principal y llamada a la acción.
• Acerca de o introducción breve.
• Portafolio o descripción de productos/servicios.
• Testimonios o reseñas de clientes.
• Formulario de contacto o llamada final a la acción.
El diseño se enfoca en ser visualmente atractivo y claro, guiando al usuario a través de una narrativa bien estructurada.
VENTAJAS DE UNA ONE PAGE
El formato de una One Page ofrece varias ventajas tanto para los desarrolladores como para los usuarios:
1. Simplicidad en la Navegación
Las One Page eliminan la necesidad de cambiar entre múltiples páginas. Esto facilita la navegación, especialmente para usuarios con menos experiencia digital o aquellos que acceden desde dispositivos móviles.
2. Experiencia de Usuario Mejorada
La navegación por desplazamiento continuo es intuitiva y natural. Los usuarios pueden consumir toda la información sin interrupciones, lo que mejora la experiencia general.
3. Ideal para Mensajes Claros y Concisos
Las One Page son perfectas para transmitir un mensaje directo, como presentar un producto, evento o servicio específico. Al eliminar la sobrecarga de información, se mantiene el enfoque en lo esencial.
4. Velocidad de Carga
Al tener menos elementos y archivos que cargar en comparación con un sitio tradicional, las One Page suelen ser más rápidas, mejorando la experiencia del usuario y el posicionamiento SEO.
5. Adaptabilidad para Móviles
Este formato se adapta muy bien a dispositivos móviles, ya que el desplazamiento vertical es la forma principal de navegación en smartphones y tabletas.
6. Fácil de Gestionar
Actualizar o mantener una One Page es más sencillo, ya que todo el contenido está centralizado en un solo lugar.
DESVENTAJAS DE UNA ONE PAGE
Aunque las One Page tienen muchas ventajas, no siempre son la mejor opción para todos los proyectos. Algunas limitaciones incluyen:
1. Espacio Limitado para Contenido Extenso
Si tu sitio requiere mucha información o múltiples funcionalidades, una One Page puede volverse saturada y confusa.
2. SEO Más Desafiante
Dado que todo el contenido está en una sola página, es más difícil optimizar para palabras clave específicas. Sin embargo, esto puede mitigarse con un diseño bien estructurado y contenido relevante.
3. No Escalable
Si planeas añadir secciones o funcionalidades en el futuro, una One Page puede quedarse corta rápidamente.
¿CUÁNDO USAR UNA ONE PAGE?
Una One Page es ideal para ciertos tipos de proyectos, especialmente aquellos con un enfoque claro y conciso. Algunos ejemplos incluyen:
Presentación de Productos o Servicios: Para startups, freelancers o negocios pequeños que desean mostrar su oferta de manera directa.
Landing Pages: Diseñadas para campañas de marketing o promoción de eventos específicos.
Portafolios Personales: Perfectas para artistas, diseñadores o desarrolladores que desean destacar sus proyectos y habilidades.
Sitios Temporales: Como páginas de lanzamiento o "coming soon".
CARACTERÍSTICAS CLAVE DE UNA ONE PAGE EFECTIVA
1. Estructura Clara
El contenido debe estar organizado en secciones lógicas, con un diseño que guíe al usuario de manera intuitiva.
2. Diseño Visual Impactante
Al ser una sola página, el diseño debe ser atractivo para mantener el interés del visitante. Usa imágenes, animaciones y tipografía llamativa para destacar.
3. Llamadas a la Acción (CTA)
Las CTAs deben estar estratégicamente colocadas para guiar a los usuarios hacia el objetivo principal, como suscribirse, comprar o contactar.
4. Optimización para Móviles
El diseño responsivo es imprescindible para garantizar una buena experiencia en cualquier dispositivo.
5. Velocidad de Carga
Usa imágenes optimizadas, minimiza el código y utiliza técnicas como lazy loading para garantizar que la página cargue rápidamente.
EJEMPLO DE ESTRUCTURA DE UNA ONE PAGE
Encabezado (Hero Section):
• Título llamativo.
• Subtítulo con una propuesta de valor clara.
• Botón CTA principal (Ejemplo: "Contáctanos").
Acerca de:
• Breve descripción de la marca o negocio.
• Imagen destacada o video de introducción.
Servicios o Productos:
• Lista de servicios con íconos o imágenes representativas.
• Breves descripciones de cada producto o funcionalidad.
Testimonios o Reseñas:
• Opiniones de clientes o casos de éxito.
Formulario de Contacto:
• Campos básicos (nombre, correo, mensaje).
• Integración con Google Maps para mostrar ubicación (si aplica).
CONCLUSIÓN
Las One Page son una solución práctica y moderna para quienes buscan transmitir un mensaje claro y directo. Este formato es ideal para negocios con necesidades específicas o mensajes que no requieren un sitio web complejo.
Sin embargo, antes de optar por este diseño, evalúa las necesidades de tu proyecto. Si una narrativa fluida y un diseño atractivo son suficientes para cumplir tus objetivos, una One Page puede ser la opción perfecta.
¿Listo para crear una One Page que destaque? Con el enfoque adecuado, puedes ofrecer una experiencia impactante y memorable para tus usuarios.